文章推荐
router页面缓存

一、设置标签//App.vue 标签<keep-alive> <router-view v-if="this.$route.meta.keepAlive" /></keep-alive><router-view v-if="!this.$...
阅读全文>>avue框架使用element-ui的dialog

dialog中的内容多次打开不更新问题avue框架使用element-ui的dialog引发:1、avue-form表单的多级联动,编辑时赋值异常。2、dialog中的表单重置异常(重置为第一次加载的表单内容缓存)3、dialog中表单的内容不更新问题,如果是子组件加载,会出现无法在created中监听父级传参,需要w...
阅读全文>>JavaScript知识点三

模块化开发模块化是一种将系统分离成独立功能部分的方法,可将系统分割成独立的功能部分,严格定义模块接口、模块间具有透明性。优点:1、代码重用时,引入js文件的数目可能少了,避免来代码的累赘。2、代码复用高,开发效率也会提高。3、方便后期的维护缺点:1.系统分层,调用链会很长2.模块间通信,模块间发送消息会很耗性能常见的模...
阅读全文>>JavaScript知识点二

array数组的增删改查排序增加:push() 方法可向数组的末尾添加一个或多个元素unshift() 方法是向数组头部添加一个或多个元素,使用上同push方法concat() 连接两个或以上的数组,返回的是一个新数组,不影响原数组删除:pop() 方法删除数组最后一个元素,该方法会改变原数组,删除元素并且...
阅读全文>>JavaScript知识点一

事件委托利用冒泡的原理,把事件加到父级上,触发执行效果event.target target.nodeName来判断是哪个标签优点:1、减少事件注册,节省内存。比如,在table上代理所有td的click事件。在ul上代理所有li的click事件。2、简化了dom节点更新时,相应事件的更新。比如不用在新添加的li上绑定...
阅读全文>>Navicat Premium 15 破解工具(支

navicat破解工具 支持最新版本Navicat Premium 15 的破解 ,亲测可用,完美破解工具,下载和使用时需要关闭杀毒软件!!!,不然瞬间被清楚,实际上并没有病毒,可放心使用,求好评。navicat下载地址:官方下载地址为:https://www.navicat.com.cn/download/navic...
阅读全文>>http转https:列举不同服务的设置方法

html设置 (页面数据请求地址)站内加载的资源自动将http转为https<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">apache配置 (页面访问地址)#修改或在根目录下添加.htaccess...
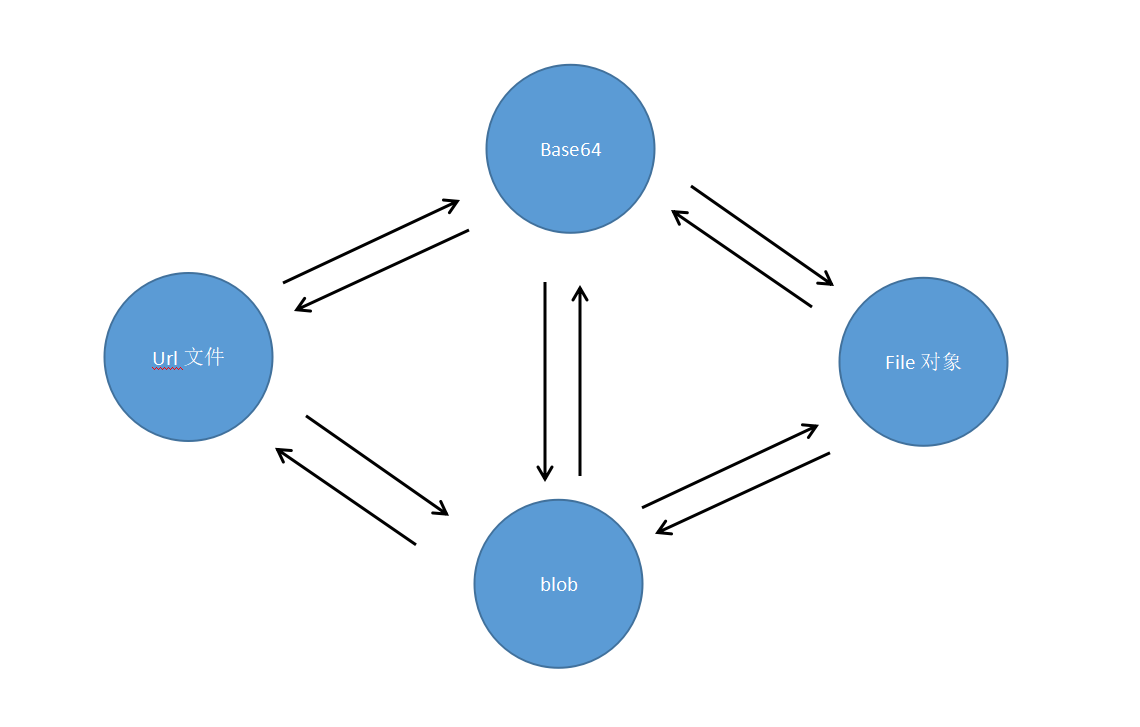
阅读全文>>js上传文件file各种类型之间的转换

文件类型之前的转换关系如下图:转换关系代码如下:/** * file 转换为 base64 || blob 流转换为 base64 * readAsDataURL(Blob|File) //获取base64...
阅读全文>>解决视频在浏览器上不能全屏问题

一、视频播放需要在标签页面里加载,不能使用跨域页面使用iframe形式直接链接的形式加载二、360和火狐中全屏requestFullscreen()事件失效;设置allowfullscreen="true"属性。...
阅读全文>>div支持focus事件,可以使用键盘tab键操作

主要属性:tabindex 示例:<div tabindex="0" >普通div</div>属性说明:tabindex有三个值:0 ,-1, 以及X(X里32767是界点)当tabindex=0时,该元素可以用tab键获取焦点,且访问的顺序是按照元素在文档中的顺序来focus,即使采...
阅读全文>>