文章推荐
jsPDF之html生成PDF文件并下载demo

写在前面: 为了不浪费你们的时间,预先说明:由于时间关系本次使用jquery2x.js+html2canvas +html2canvas.js+ jsPdf.debug.js 组成写在elementUI中,简单做一下文档总结文件下载地址:https://download.csdn.net/download/qq_277...
阅读全文>>vue中router-view父子组件传值失败问题

父组件(index.vue):<router-view :teamId="teamId" @teamInfo="teamInfo" />// 传值方式::teamId="teamId"// 接值方式:@teamInfo="teamInfo"子组件(/userMagList...
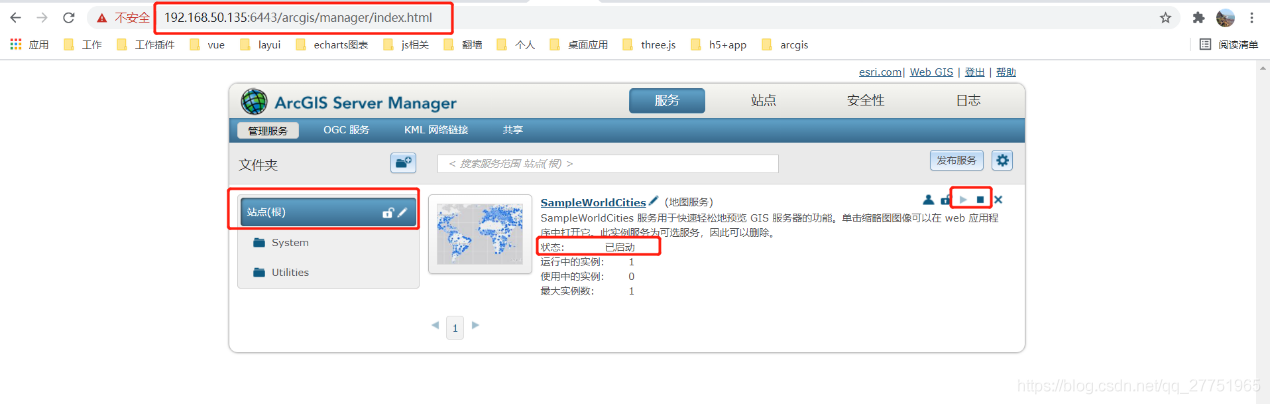
阅读全文>>ArcGIS 10.4.1 for Server

地图服务:开启:使用:点击服务名称进入服务信息页js:var featureLayer = new ArcGISDynamicMapServiceLayer("https://192.168.50.135:6443/arcgis/rest/services/SampleWorldCities/MapServer",{ ...
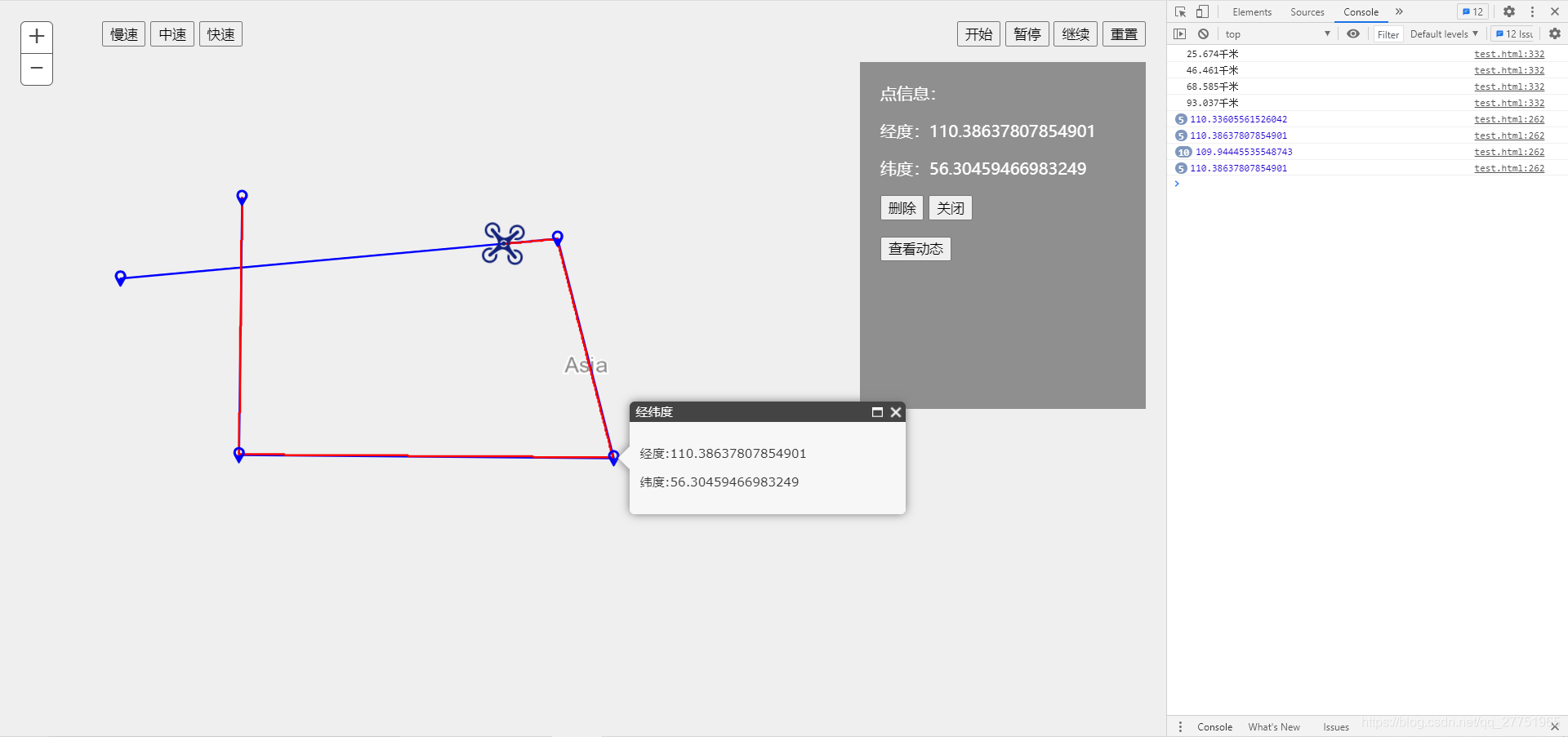
阅读全文>>arcgis for javascript 3.1

功能简介:1、点击地图将每个点记录点顺序2、按点顺序链接成线,并计算线的总长度(在console中打印)3、点击开始 无人机进行飞行4、无人机飞行轨迹红色线标识5、可以暂停继续或者重置到初始点6、可以删除任何点然后重新画线并初始化无人机位置7、可以调节无人机飞行的速度,这里设置三档涉及技术点:图层服务:动态图层(Arc...
阅读全文>>Avue表单select相关
Avue表单select相关avue版本:2.10+先上效果图:html部分<template><avue-form ref="" :option="allotDevice" v-model="allotDeviceData" @submit="transferCompanyS...
阅读全文>>avue监听下拉列表变化实时更新数据

应用点:监听下拉列表数据变化,自动生成其他数据,同时适用于子组件初始化 watch:{ 'sourceTermForm.$type':{ //val 为当前下拉列表选中数据,同时更新数据 &...
阅读全文>>Js word格式doc文件下载

一、 下载方式a) 获取后端传过来的url 静态资源通过a标签做点击操作Window.location.href = url下载Window.open(url)下载b) 文件流下载(application/json; application/octet-stream)文件流获取转换blob对象模拟a标签点击下载二、 下...
阅读全文>>vue打包部署,解决更新版本清理缓存问题

一、根目录index.html在head标签中,加入下面的代码<meta http-equiv="pragram" content="no-cache"><meta http-equiv="cache-control" content="no-cache, no-store, must-revalid...
阅读全文>>跳转到新页面并清除当前页面的history记录

History 接口允许操作浏览器的曾经在标签页或者框架里访问的会话历史记录,通过history方法触发前进后退通常使用的方式:window.location.href='index.html'// 或者window.location.replace('index.html')使用场景:比如别人访问你得网站 不想回退的...
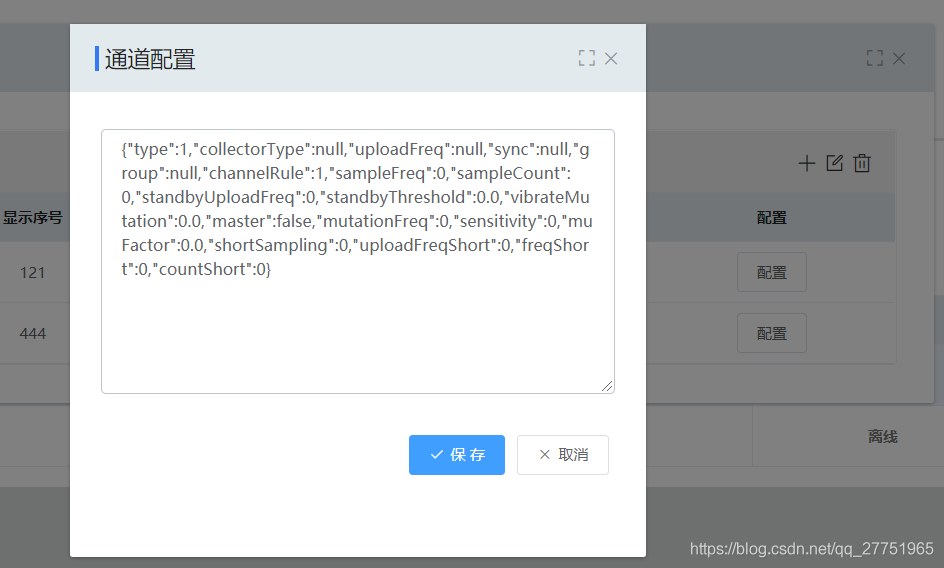
阅读全文>>element-ui dialog弹窗增加全屏功能

完成效果图:一、定义全局变量 dialogFull 用来控制弹窗 dialogFull:false,二、dialog标签添加全局属性绑定:fullscreen="dialogFull"三、设置title区域的自定义<template slot="title"> ...
阅读全文>>