每一个你不满意的现在,都有一个你不努力的曾经. 网站首页 > css
div支持focus事件,可以使用键盘tab键操作
发布时间:2020-06-23 02:31:30 查看:10809

主要属性:tabindex 示例:<div tabindex="0" >普通div</div>属性说明:tabindex有三个值:0 ,-1, 以及X(X里32767是界点)当tabindex=0时,该元素可以用tab键获取焦点,且访问的顺序是按照元素在文档中的顺序来focus,即使采...
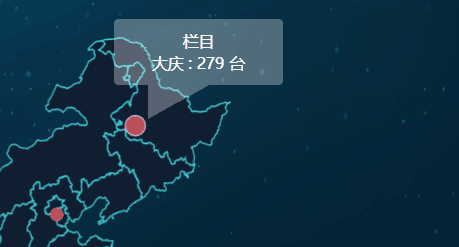
阅读全文>>基于echarts geo实现css气泡弹框效果
发布时间:2019-03-01 02:45:58 查看:7749

先上图说话:目的:本文基于echart geo插件实现弹窗效果利用实例化echarts,on方法绑定mouseover事件执行自由化弹框样式编写。css完成气泡弹框效果html部分:<div id="alertmosewindowtital"> <cente...
阅读全文>>远程连接linux 连接失败的解决办法
发布时间:2019-01-22 04:59:16 查看:8044

远程连接linux 连接失败的解决办法 分析原因 (连接方式不限):两种:1.服务器ssh服务未安装或者关闭状态服务器执行命令 查看ssh状态ps -e |grep ssh如果没有安装执行sudo apt install openssh-server然后执行上面命令查看安装状态ok2.服务器防火墙状态未关闭服...
阅读全文>>5种纯CSS状态切换按钮开关 css3
发布时间:2018-12-10 04:57:58 查看:7417

<html><head> <meta charset="utf-8"> <title>5种纯CSS状态切换按钮开关</title><style type="text/css">html,body ...
阅读全文>>CSS 字体图标
发布时间:2018-12-06 10:38:30 查看:18514

原理 :常见的是把网页常用的一些小的图标,借助工具帮我们生成一个字体包,然后就可以像使用文字一样使用图标了。优点:1、将所有图标打包成字体库,减少请求;2、具有矢量性,可保证清晰度;3、使用灵活,便于维护;Font Awesome 使用介绍http://fontawesome.dashgame.com/定制自...
阅读全文>>CSS 字体设置
发布时间:2018-12-06 10:37:03 查看:8200

1、TureType(.ttf)格式.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;2、OpenType(.otf)格式.otf字体被认为是一种...
阅读全文>>CSS 伸缩布局
发布时间:2018-12-06 10:36:19 查看:7459

主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的方向:默认主轴从左向右,侧轴默认从上到下主轴和侧轴并不是固定不变的,通过flex-direction可以互换。 (1)必要元素:a、指定一个盒子为伸缩盒子 display: flexb、设置...
阅读全文>>CSS过渡动画
发布时间:2018-12-06 10:35:18 查看:7999

我们要完成过渡,我们需要使用一个transition这样的一个属性 1:补间动画 开始状态,结束状态 2:帧动画 transition: all 5s linear 过渡延迟多少秒执行 (1)设置过渡的属性 (all) linear ...
阅读全文>>css3背景
发布时间:2018-12-06 10:34:03 查看:7673

背景尺寸: 我们可以为一个div 设置背景, 1:假设我的背景图片的大小超过了盒子的大小. 我们显示的背景不全面 我们这个时候可以设置背景的大小与盒子的大小一致. 但是我...
阅读全文>>css选择器
发布时间:2018-12-06 10:33:05 查看:8136

(1)属性选择器a[href] 所有的a 标签,这个a需要有 href 属性 a[href='demo'] 所有的a 标签,这个a需要有 href=demoa[href*='demo'] 包含demo a[href^='demo'] 以demo 开始 a[href$...
阅读全文>>