每一个你不满意的现在,都有一个你不努力的曾经. 网站首页 > js
angular6 的第三方插件js的全面解读(原创)
发布时间:2018-12-14 10:13:01
修改时间:2019-12-05 09:04:28
阅读:16542
评论:0
 0
0
前注:declare var xxx: any
:这里的‘xxx’可以为类如baseApi或者字符如$等 主要为了当前模块识别使用的第三方插件类
首先加载js方式有两种:
一、angular.json引入(这里如果框架为angular/cli 就在angular-cli.json里面引入)
先说angular.json的引入:
1、引入之前先下载插件(下载插件的方式分为两种):
①、下载流行插件:例如 jquery、bootstrap等等
命令行下载插件(module):
开发环境:npm install jquery --save
生产环境:npm install jquery --save-dev
安装声明类型:
开发环境:npm install @types/jquery --save
生产环境:npm install @types/jquery --save-dev
②、下载大众插件(也就是说声明 @types/类型失败的插件)
去官网或者任何可下载的地方下载,下载之后放入src/assets文件夹下
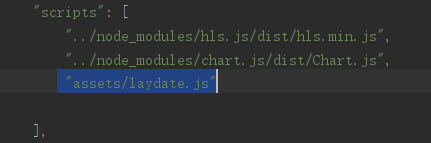
2、angular.json引入文件(相当于html标签引入)
把你放置的js路径正确的写进去,记住 这是数组,前面要添加一个",",格式不能错,数组文件中不能有注释。

这里路径仅供参考、自己把控。
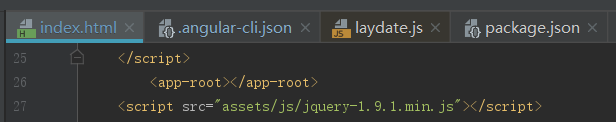
二、index.html页面引入

这里的引入方式同基本js引入无差别,使用方法向下看
其次使用js
好了 js已经放进来了 接下来开始使用它,这里也分为两种使用方式:
一、全局声明引用
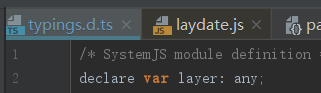
在src根目录下的typings.d.ts 文件中申明js变量。(通常jquery写 $ 规则以此类推)

二、模块引入
在单个模块中引入声明,再具体模块中添加
两种引用方法 详细看注释
//应用程序工具库
declare var layer: any;
// 这种写法一般用于引用node_modules上安装的其他库
// 这种引用方式 需要 npm install layer --save(--save-dev)
// 以下方式引用layer直接使用layer会报错 可以把layer改成其他不用的就可以正常使用layer 暂时还不清楚原因
import * as 任何不用字符串 from 'layer'
或者 import {layer} from 'layer';
ok!!!!!!!!!!!!!!!!!!!
以上引用原理详见下篇文章。
本文原创,如有转载请注明来源及地址。
回复列表
关键字词:span,style,color,margin-left,rgb,80px
