每一个你不满意的现在,都有一个你不努力的曾经. 网站首页 > js
针对ztree或者某些JS中字符串中带有英文括号,不能识别的解决办法
发布时间:2019-03-19 09:17:26
修改时间:2019-03-19 09:17:26
阅读:9134
评论:0
 0
0
针对ztree或者某些JS中字符串中带有英文括号,不能识别的解决办法

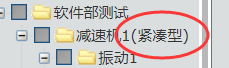
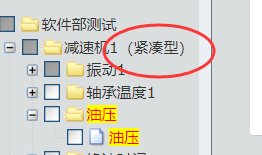
解决思路:将英文小括号转换成中文大括号(见上下图对比结果)

主要代码:
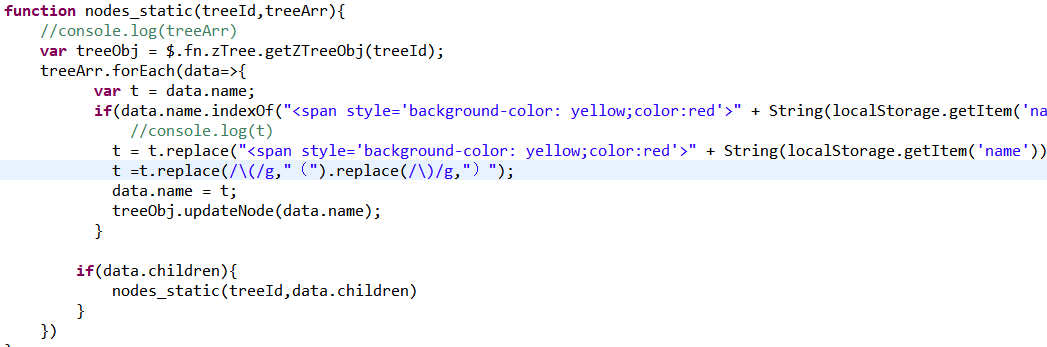
t =t.replace(/\(/g,"(").replace(/\)/g,")");
以下为部分方法完整代码 仅供参考:

function nodes_static(treeId,treeArr){ //console.log(treeArr) var treeObj = $.fn.zTree.getZTreeObj(treeId); treeArr.forEach(data=>{ var t = data.name; if(data.name.indexOf("<span style='background-color: yellow;color:red'>" + String(localStorage.getItem('name')) + "</span>") != -1){ //console.log(t) t = t.replace("<span style='background-color: yellow;color:red'>" + String(localStorage.getItem('name')) + "</span>",String(localStorage.getItem('name'))); t =t.replace(/\(/g,"(").replace(/\)/g,")"); data.name = t; treeObj.updateNode(data.name); } if(data.children){ nodes_static(treeId,data.children) } }) }
回复列表
关键字词:nbsp,span,style,0.75em,font-size,括号
