文章推荐
海光寺的前世今生

若要评选天津堵车最严重的地方,那估计99%的天津人都得提到一个地方,海光寺。相声里讲话了,下午5点半,抢完银行走海光寺,警察来之前你要能跑了算你有能耐。可天天“海光寺、海光寺”的这么叫,这寺当年到底在哪估计没几个人说的清。早在元、明时期,天津地区就已经开始有人尝试种植水稻。最有名的两位,一个是明末的科学家、政治家徐光启...
阅读全文>>微信小程序之路由跳转

大体分为两种跳转方法:函数跳转和标签跳转一:函数跳转(相当于js的location.href方法)模块中有点击事件,bindtap或者catchtap这种,在本页面的js里设置函数XXXXX: function () {wx.navigateTo({ url: "../logs/logs",}) },函数...
阅读全文>>微信小程序的页面赋值之dataSet

注意事项:1、直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。2、仅支持设置可 JSON 化的数据。3、单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。4、请不要把 data 中任何一项的 value 设为 undefined ,否则这一项...
阅读全文>>微信小程序 功能函数 替换字符串内的指定字符

对于文章的代码或者特定文字的替换为目标查找的相关替换方法的坑js方法:str.replace('原字符','目标字符')var str = 'abcadeacf';var str1 = str.replace('a', 'o');alert(str1); // 打印结果: obcadeacfvar str2 ...
阅读全文>>微信小程序表单提交获取传值

表单提交事件全局变量存储在app.jsApp({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.unshif...
阅读全文>>linux系统tomcat的安装到运行

彩色文字彩色文字彩色文字彩色文字彩色文字依赖:tomcat安装需要java的运行环境jdk的支持(注意本文的安装路径)应用软件:linux、xshell、xftp、yum一、安装jdk(本文依赖yum安装jdk 如果没有可以另行安装yum,这里不做解释)1、先进入root根目录cd # 2、下载yum&nbs...
阅读全文>>微信小程序公共app.js的组件使用方法

公共js定义的方法://app.js小程序公共入口文件App({ // 自定义方法 puclicFun:function(){ return "公共function" }})子页面js文件://调用公共js对象以便调用其方法var app = getApp()...
阅读全文>>微信小程序自定义组件

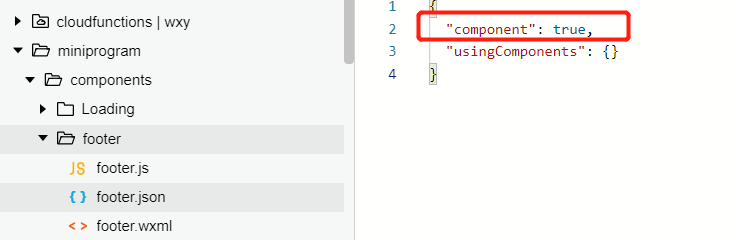
写在前面:小程序的组件化开发类似于vue和ng的形式只是引入方式不同。一、创建组件footer创建一个footer文件夹,里面包含 josn.wxml.wcss.js 四个文件,创建方式很简单在app.json文件中写一个路径自动创建,这里就不多说了。然后在footer的.josn文件中里面添加 "component"...
阅读全文>>Vue使用Axios 提交数据PHP却无法接收到参

vue,异步与后端通信当属 Axios ,Axios是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。但是在使用中axios发送请求(这里不管是post,还是get)是,PHP接收不到值。前端查看数据很简单,浏览器开个F12代码查看工具,Network很清晰的显示我们发送请求的地址,发...
阅读全文>>微信小程序页面加载 HTML 标签(wxParse

这里我对于文章的加载进行的微信小程序页面的内容加载问题的解决办法,由于一般文章都是富文本编辑器进行编辑的,不管你用的是什么编辑器,必须生成的就是HTML标签形式的页面,那么这种标签在web页面大家也就不必担心了,因为有js innerHTML,有jq的html()...
阅读全文>>